iPhoneアプリ開発学習3日目 2022年2月23日
今日は昨日まで作っていたじゃんけんアプリにアイコンを設定する方法を学びました。
アイコンの画像はネットからダウンロードした教材のサンプルを使いました。
アイコンは端末によってサイズが違っており、それをいちいち自分で作るのは面倒なので、画像からiOSやAndroidの端末に対応したサイズのアイコンを自動で作成してくれる「MakeAppIcon」という無料で使えるWebサービスを使って作成しました。
作成したアイコンのファイルは指定した自分のメールアドレスに送られ、それをダウンロードし、Xcodeの現在作っているアプリのフォルダに貼り付けるだけでアイコンの設定ができます。
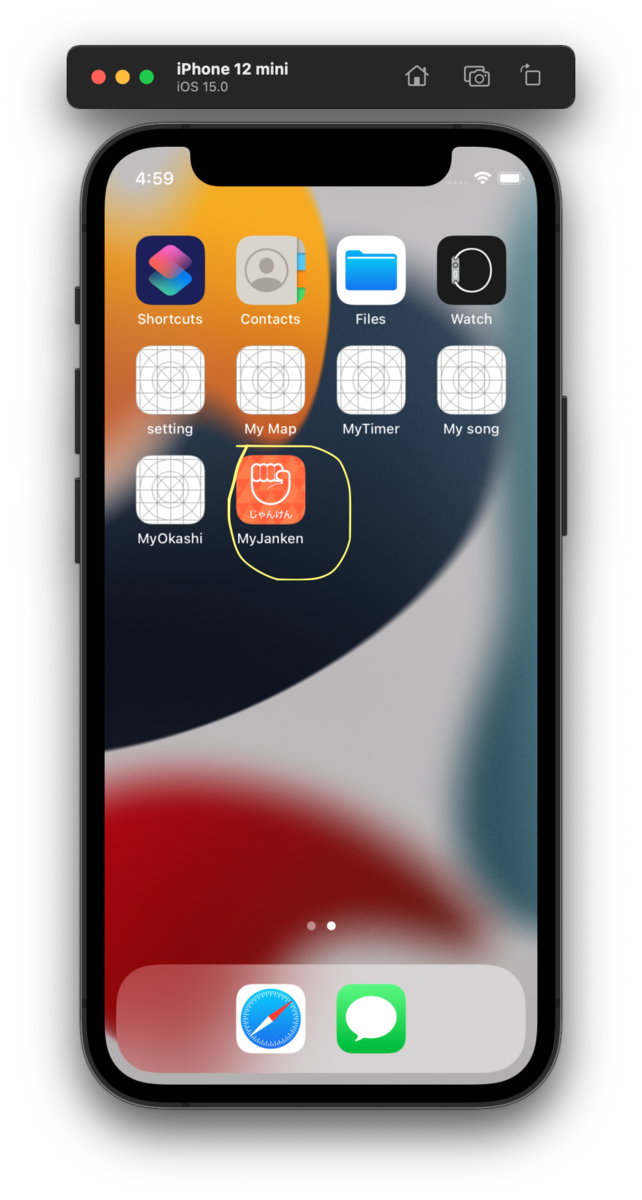
完成版は以下の通りです。これでじゃんけんアプリが完成しました。